HorrorBuddy
Project Type
Collaboritve Project
Tools
Figma
Creative Cloud
Flutter
Deliverables
iOS App
Duration
Current


Background
Overview
The idea for this project stemmed from me and a coworker at Planet Fitness, who also attends Texas State University, majoring in Electrical Engineering, sharing an intrinsic love for horror movies. Our frequent discussions, interspersed with cinematic critiques and film recommendations, highlighted a gap. While our passion for the genre was evident, we lacked a structured way to track and explore our movie interests. Enter HorrorBuddy. Conceived as a solution, this app aims to not only catalog our favorites but to also introduce us to new titles, transforming casual discussions into enriched cinematic explorations.
An iOS application specially crafted for horror movie enthusiasts, currently in the Figma design phase. This app, once developed, will empower users with an intuitive platform to catalog, explore, and uncover horror film classics. Envisioned features encompass personalized movie libraries, an advanced search module, and a handpicked 'To-Watch' list, all illustrated within a spine-chilling Figma prototype aiming for an atmospheric user experience.
Unreal Engine Physics
Project Type
Individual project
Tools
Unreal Engine 5
Blueprint
Deliverables
Simple game
Duration
2 weeks



Background
Overview
I've always been curious about Unreal Engine. This project is my very first try using it, and I'm excited to learn more as I go along and create more projects using Unreal Engine.
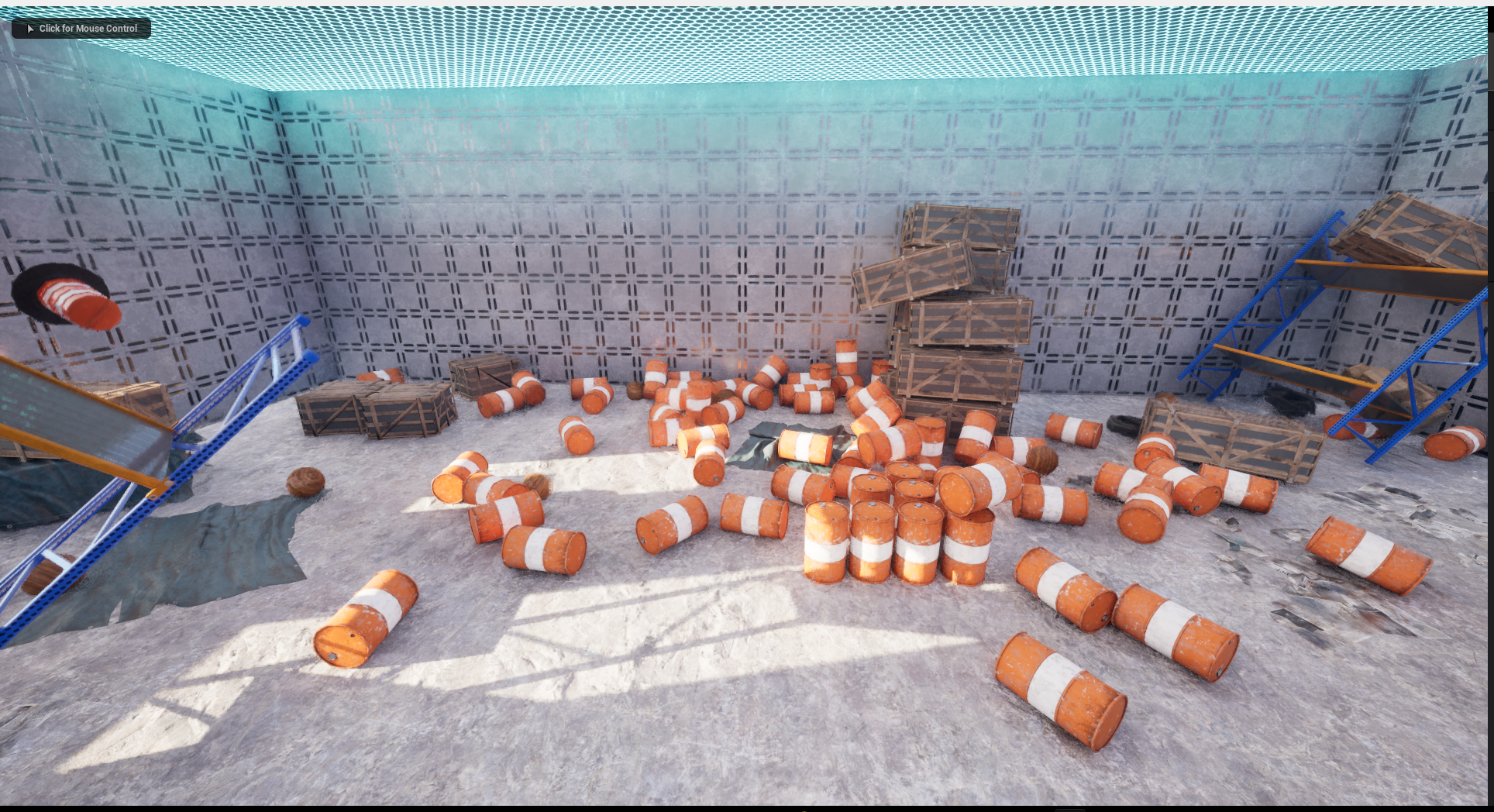
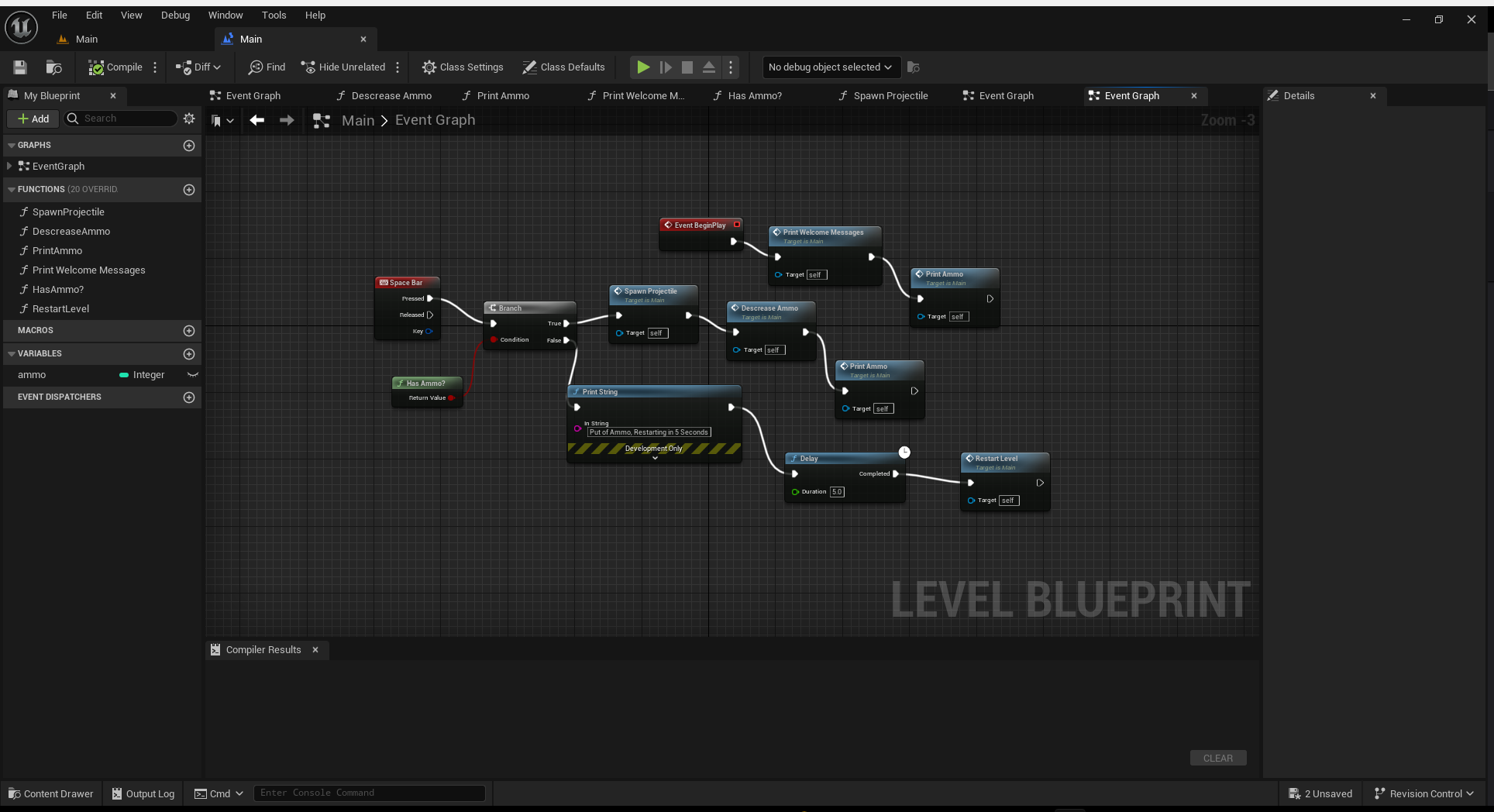
Interactive game developed using Unreal Engine's Level Blueprint. In this physics-based experience, players are tasked to aim and shoot projectiles at dynamic assets. These assets respond with realistic reactions upon collision, making each shot a unique interaction. The challenge intensifies with limited ammo, pushing players to strategize each move. Once the ammo depletes, the scene instantly reloads for continuous gameplay. Through this project, I explored the depth and capabilities of Unreal Engine's Level Blueprint, emphasizing intuitive player experiences and physics simulations.
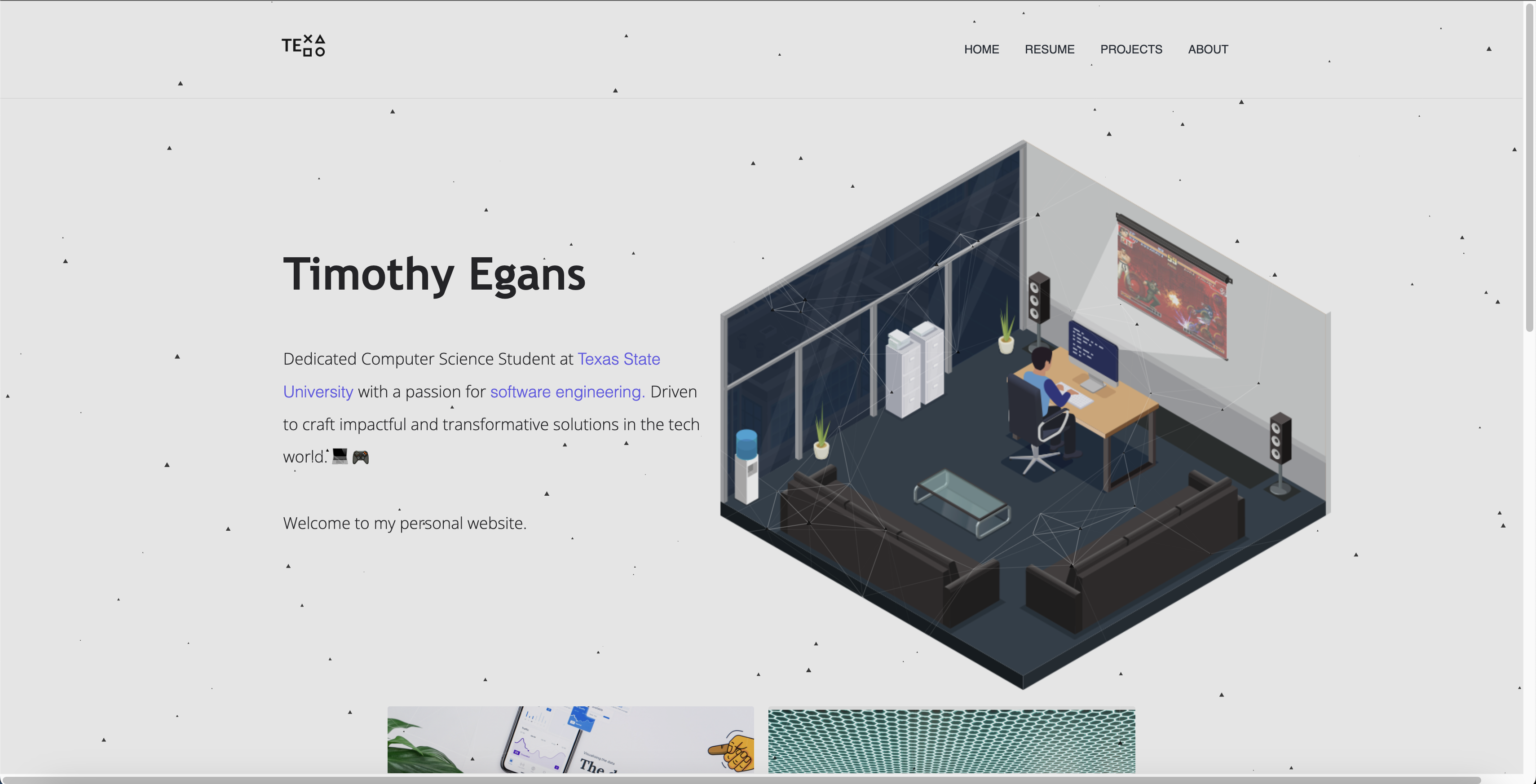
Personal Website
Project Type
Individual project
Tools
Figma
Photoshop
Deliverables
Visual web page
Duration
5 weeks



Background
Overview
Driven by the potential of a digital presence, I decided to craft my own website. Rather than using pre-built platforms, I developed and coded it, ensuring a unique and personal representation of my journey.
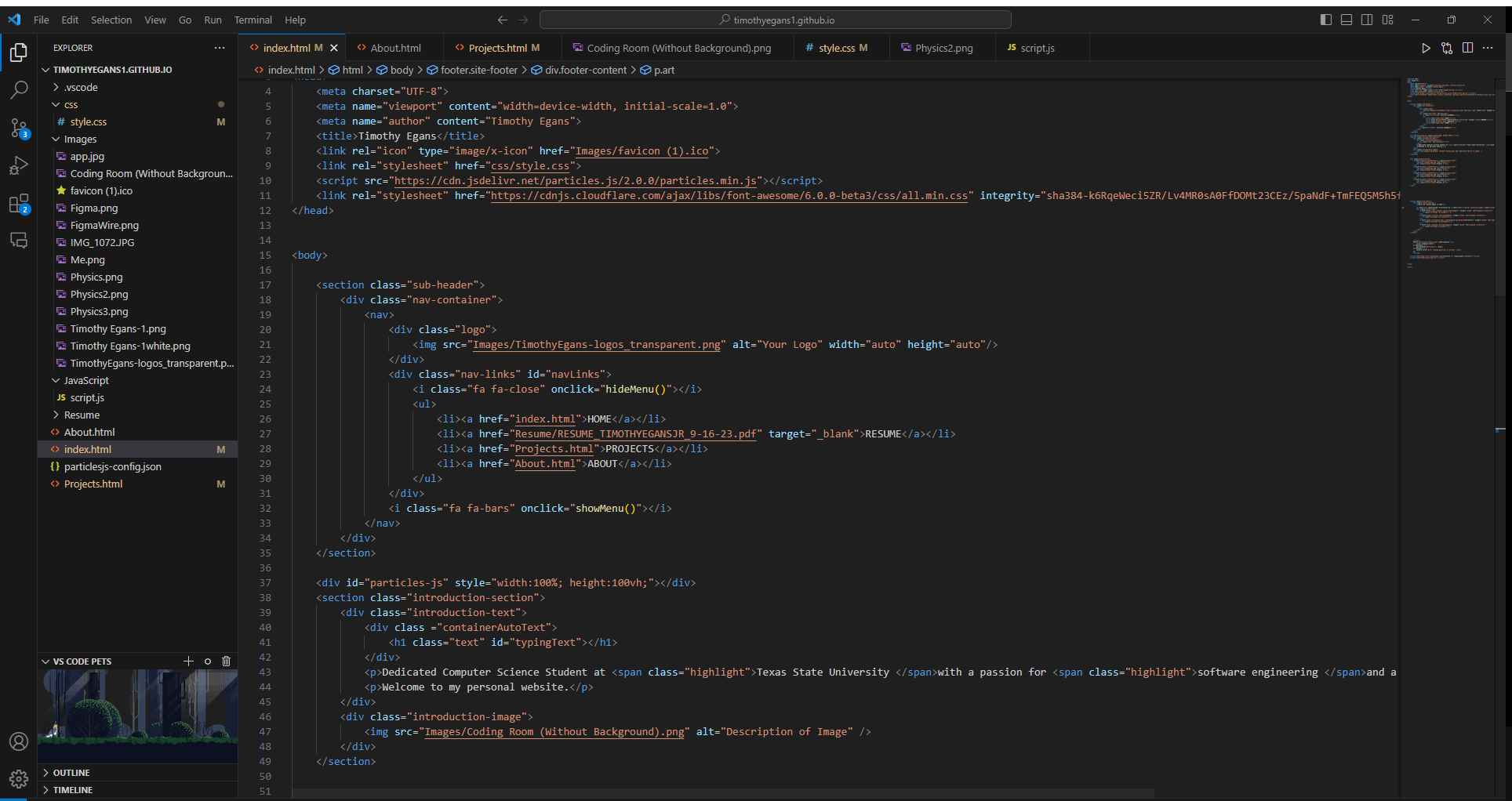
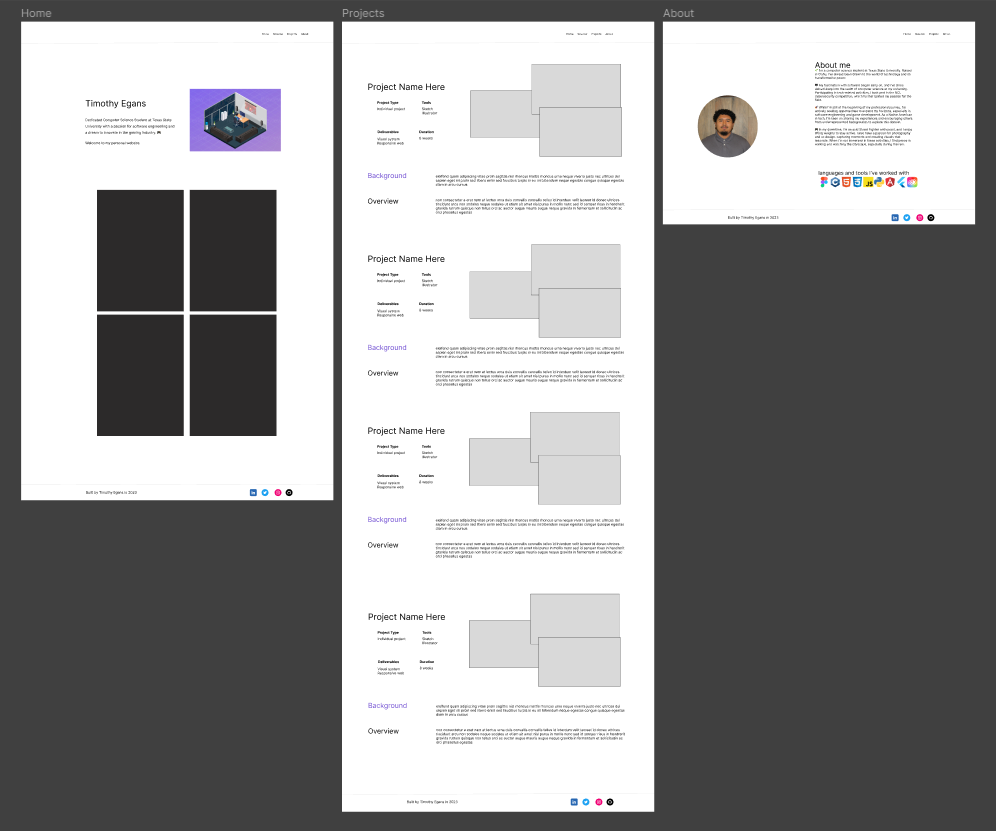
In the initial stages, I turned to Figma, a powerful design tool, to create both wireframes and high-fidelity prototypes for my website. My designs were inspired by the innovative portfolios I observed on Cofolios. This ensured that I had a clear visual and functional roadmap before diving into the coding phase. After laying out the design groundwork, I then used Adobe Photoshop to craft a personalized image for my 'About' section, enhancing the overall aesthetics and personal touch of the site. With the visuals in place, I embarked on the development phase. Using the core web technologies - HTML, CSS, and JavaScript, I meticulously translated my designs into a fully functional static web page.
Project Name Here
Project Type
--------
Tools
-------
-----------
Deliverables
------------
---------------
Duration
-----



Background
Overview
eleifend quam adipiscing vitae proin sagittis nisl rhoncus mattis rhoncus urna neque viverra justo nec ultrices dui sapien eget mi proin sed libero enim sed faucibus turpis in eu mi bibendum neque egestas congue quisque egestas diam in arcu cursus
non consectetur a erat nam at lectus urna duis convallis convallis tellus id interdum velit laoreet id donec ultrices tincidunt arcu non sodales neque sodales ut etiam sit amet nisl purus in mollis nunc sed id semper risus in hendrerit gravida rutrum quisque non tellus orci ac auctor augue mauris augue neque gravida in fermentum et sollicitudin ac orci phasellus egestas